Разработка сайтов Верстка сайта Дизайн сайта
Комплексная разработка сайта от дизайна до верстки, включая создание адаптивного интерфейса
-
100 +Выполненых проектов
-
4Года в веб-разработке
-
100%Качественный веб-дизайн
Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио 

Портфолио
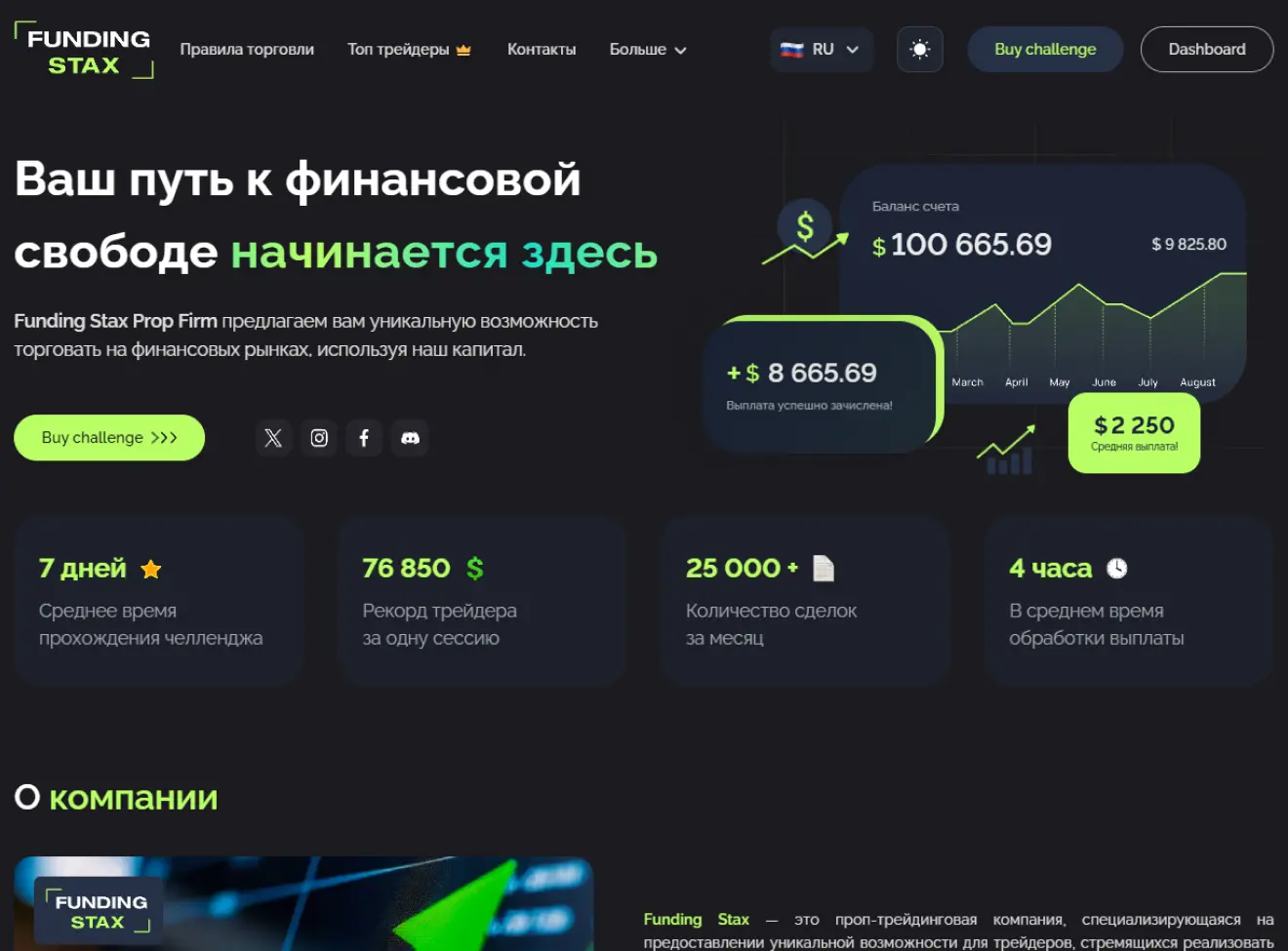
Корпоративный | Funding Stax

Корпоративный | Funding Stax
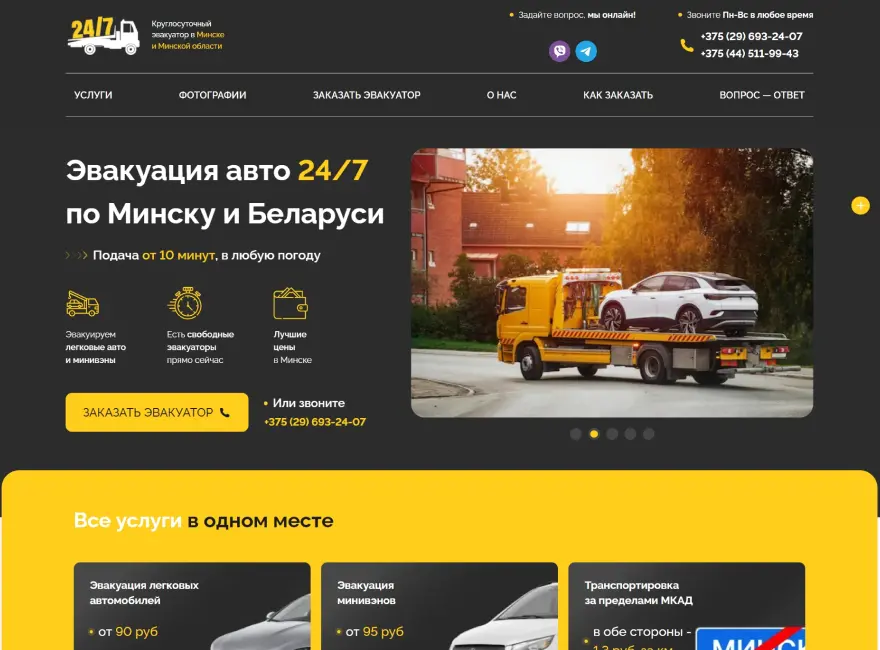
Корпоративный | Evacuator

Корпоративный | Evacuator
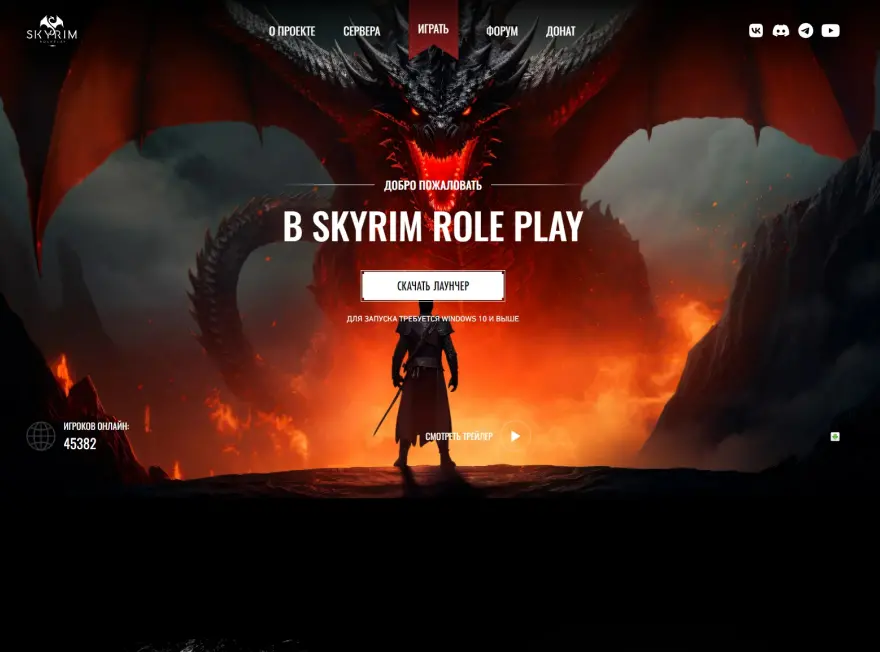
Корпоративный | Skyrim

Корпоративный | Skyrim
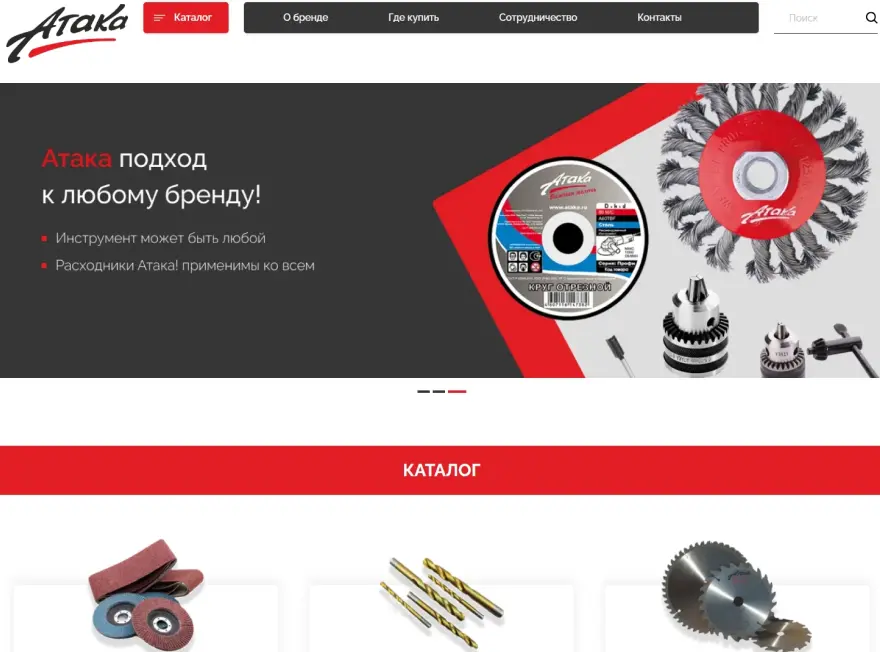
Каталог | Ataka

Каталог | Ataka
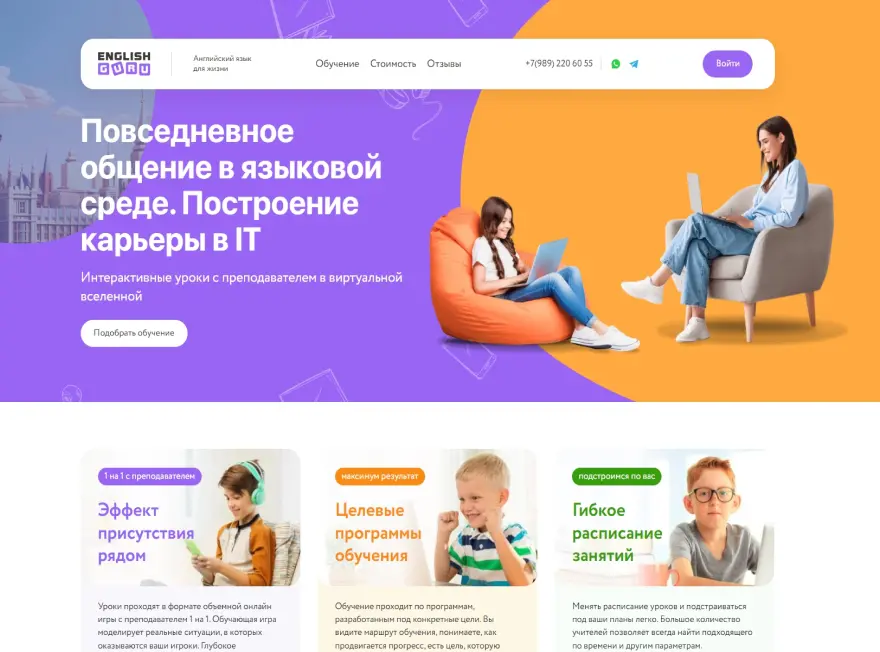
Лендинг | English gure

Лендинг | English gure
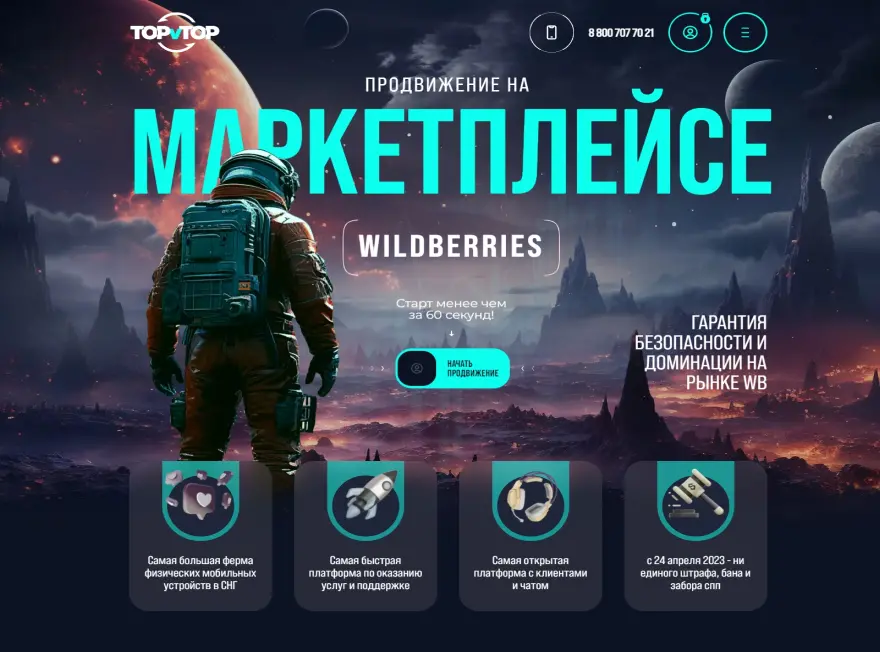
Лендинг | продвижений Topvtop

Лендинг | продвижений Topvtop
О нас
Я Frontend-разработчик с 4-хлетним опытом в создании адаптивных и кроссбраузерных веб-сайтов. Мой основной фокус — это качество кодирования и внимание к деталям. Я владею HTML, CSS и JavaScript, а также знаком с такими инструментами, как Sass и Tailwind. Мой опыт позволяет мне эффективно работать с макетами, обеспечивая точное отображение дизайна в браузере.
Александр
Веб-разработчик

Я web-дизайнер с коммерческим опытом работы 1,5 года. Я специализируюсь на создании уникальных и интуитивно понятных пользовательских интерфейсов, которые не только привлекают внимание, но и эффективно решают задачи бизнеса. В последние полгода активно изучаю принципы UX/UI, чтобы лучше понимать потребности пользователей.
Алена
Веб-дизайнер

Технологии 

Технологии 

Технологии 

Технологии 

Технологии 

Технологии 

Технологии 

Технологии 

Технологии 

Технологии
Html
Это язык разметки, который позволяет создавать структуру веб-страниц, используя теги и элементы
skill
100%
Css
Это язык стилей, который задаёт визуальное оформление веб-страниц, определяя цвет, шрифты и расположение элементов
skill
100%
Js
С его помощью можно создавать анимации, обрабатывать события и взаимодействовать с сервером
skill
67%
Webpack
Упрощает управление зависимостями и улучшает производительность, создавая единый файл для загрузки в браузере
skill
80%
Sass
Препроцессор CSS, добавляет функции, такие как переменные, вложенные селекторы и миксины, для упрощения написания стилей
skill
100%
Gulp
Упрощает процессы сборки проекта, такие как минификация файлов, компиляция Sass и оптимизация изображений
skill
90%
Vs-code
Мощный редактор кода с поддержкой множества языков программирования и расширений.
skill
100%
Figma
Инструмент для дизайна интерфейсов, который позволяет командам совместно работать в реальном времени
skill
90%
Tailwind
Позволяет быстро создавать адаптивные и красивые интерфейсы, используя готовые классы
skill
100%
Вопрос-ответ
Стоимость разработки сайта ?
Цена разработки сайта может варьироваться в зависимости от множества факторов, таких как сложность проекта, используемые технологии и технического задания
Как будет выглядеть процесс разработки сайта?
Мы начнем с обсуждения ваших требований, затем перейдем к дизайну, разработке и тестированию, прежде чем запустить ваш сайт
Как долго происходит разработка сайта?
Длительность процесса разработки сайта зависит от его сложности, и требований клиента, и может варьироваться от нескольких дней до месяца. В среднем простые проекты занимают 1-2 недели, а более сложные — 2-4 недели
Что делать, если я нашел(а) ошибку после завершения проекта?
Вы можете связаться со мной в любое время, я оперативно исправлю все ошибки в проекте! Ошибки — это часть процесса, и важно помнить, что главное — это быстрое и качественное их исправление.
Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 

Заказать сайт 
